Ever tried to upload an image and received an error because the file was too large? Or noticed that your website loads slowly due to oversized JPG images? Large image files can be a major roadblock to smooth online experiences. The good news is that you can reduce the size of JPG without losing noticeable quality. This guide will help you compress images efficiently, ensuring faster web performance and seamless sharing.
In this article
Part 1: What is the Best Image Size for Web Use?
Choosing the right image size for web use is essential for maintaining a balance between quality and performance. For most websites, images should typically have a width of 1200-1600 pixels for full-width displays, ensuring they appear sharp and clear on all devices, from desktops to mobiles. The file size should ideally be kept under 100KB for smaller images and under 300KB for larger ones to prevent slow page loading times, which can negatively impact user experience and SEO rankings. Additionally, a resolution of 72 DPI (dots per inch) is standard for web images, as higher resolutions are unnecessary for screen displays and only increase file size without adding visible benefits. By resizing, compressing, and optimizing images before uploading them to your website, you can ensure faster loading speeds while maintaining visual quality, ultimately enhancing both user satisfaction and search engine performance.

Part 2: How to Reduce Size of JPG for Seamless Website Speed
Large JPG files can slow down website performance, leading to poor user experience and lower rankings. To improve speed, it's essential to reduce JPG file size while maintaining quality. Using an efficient compression tool like UniConverter, you can reduce the size of JPG without compromising clarity, ensuring a faster and more responsive website.
UniConverter – The Best Tool to Reduce JPG File Size
UniConverter is a professional image compression tool that allows users to reduce JPG image size while maintaining clarity and resolution. It is designed to optimize images for web use, ensuring they load quickly without affecting website aesthetics. With advanced compression technology, batch processing, and customizable settings, UniConverter is ideal for businesses, bloggers, and e-commerce platforms looking to improve site speed.
Best Image Compressor
Key Features
- High-quality compression technology: UniConverter applies advanced compression algorithms to reduce JPG file size while preserving sharpness and color details, ensuring web-friendly images.
- Batch processing for bulk compression: The tool supports bulk image compression, allowing users to reduce the size of multiple JPG images in one go, saving time and effort.
- Adjustable compression settings: Users can manually set compression levels, balancing between smaller file sizes and high image quality to fit their website needs.
- Multiple format support: UniConverter supports not only JPG but also PNG, WebP, BMP, and other formats, making it a versatile tool for different website image requirements.
- Fast processing speed: UniConverter quickly compresses images without delays, making it an efficient solution for optimizing large numbers of JPG files in seconds.
How to Reduce Image Size with UniConverter
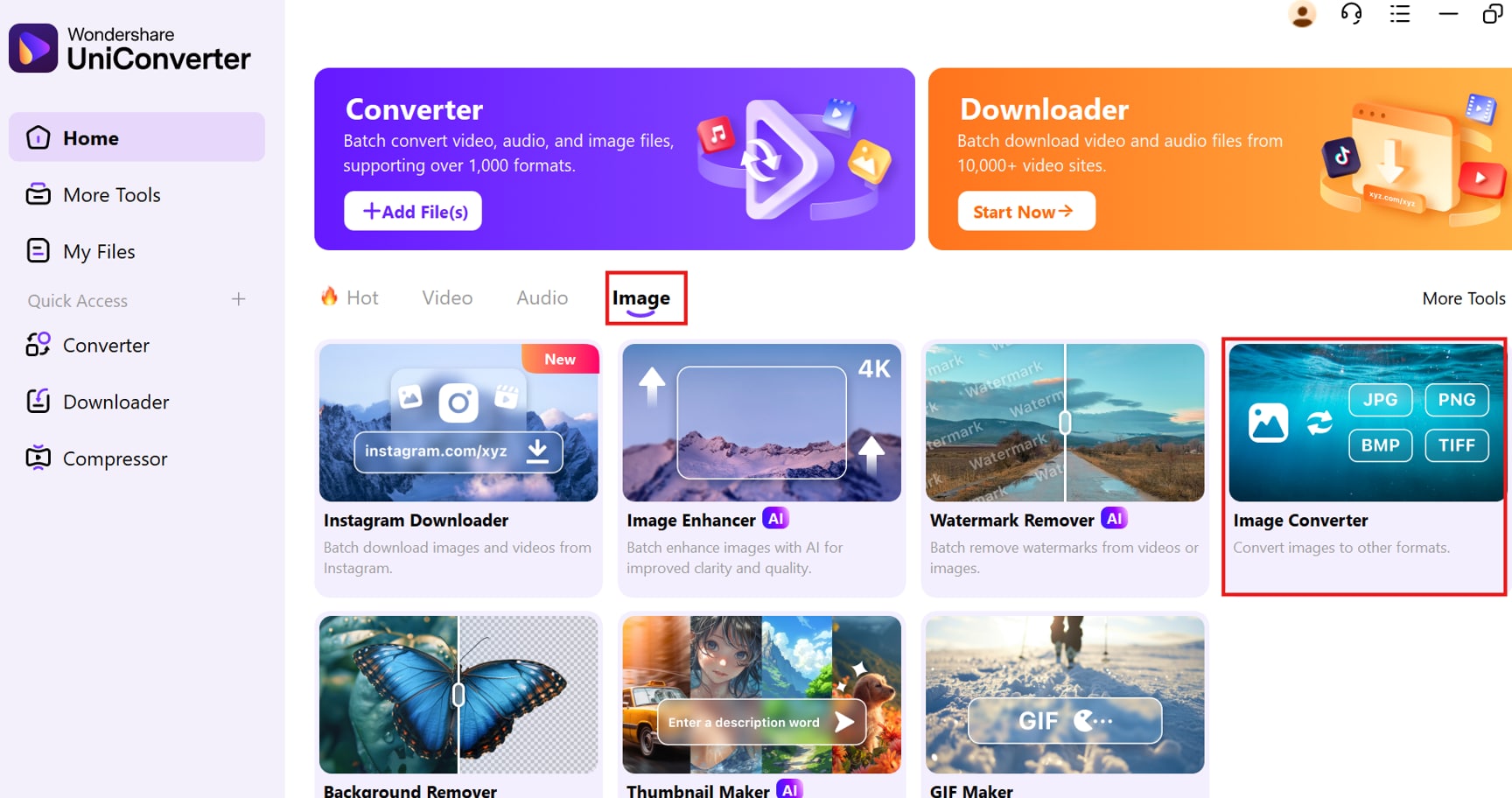
Step 1: Launch UniConverter and Access the Image Compressor
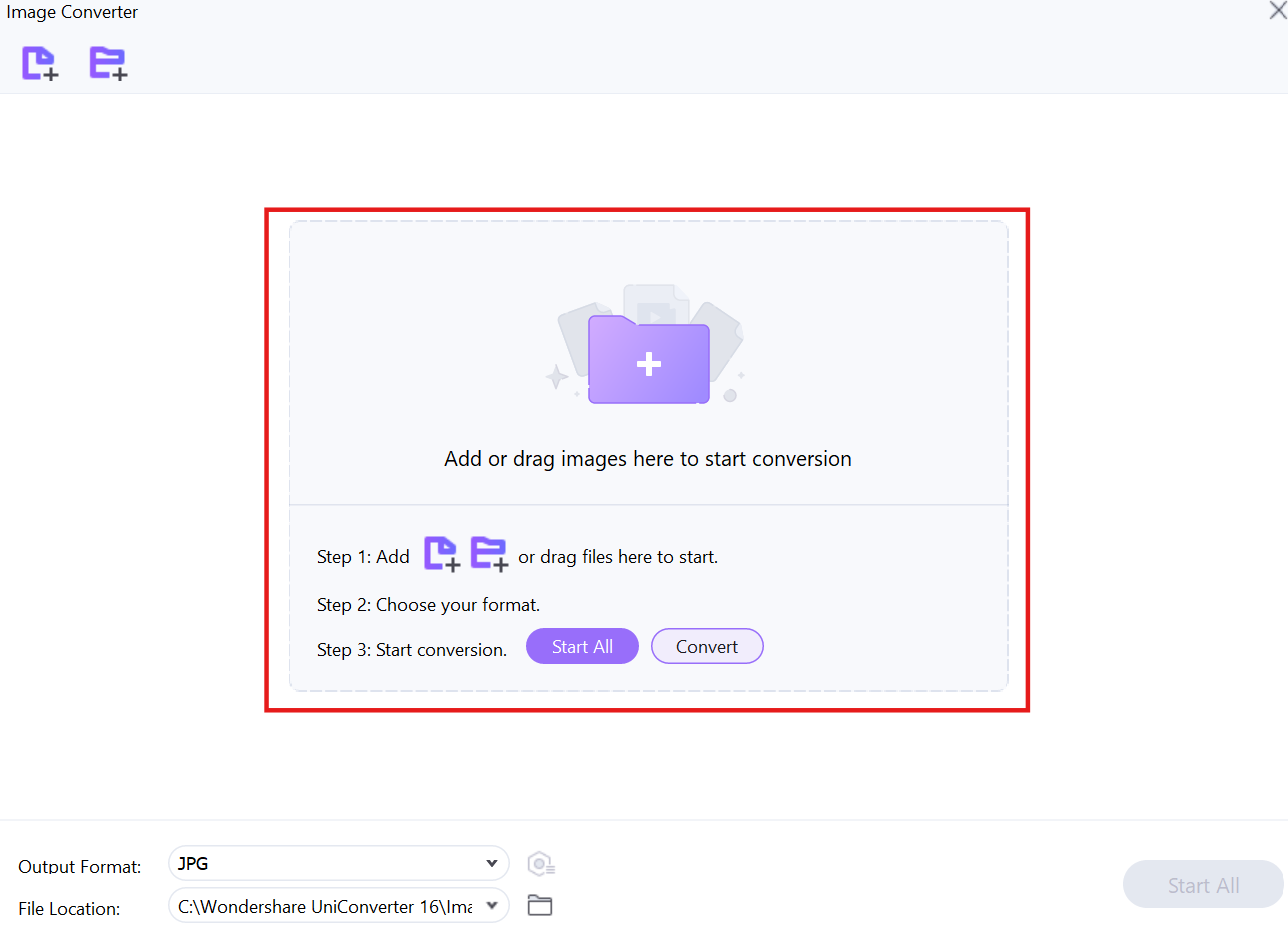
Open Wondershare UniConverter on your computer and go to the Image Converter section. This tool allows you to modify image formats and adjust settings for compression and optimization.

Step 2: Add Images for Compression
Click the Add Files button to upload the images you want to reduce. You can add multiple images or an entire folder for batch processing. UniConverter supports formats like JPG, PNG, BMP, and TIFF, providing flexibility for different optimization needs.

Step 3: Adjust Compression Settings and Start Processing
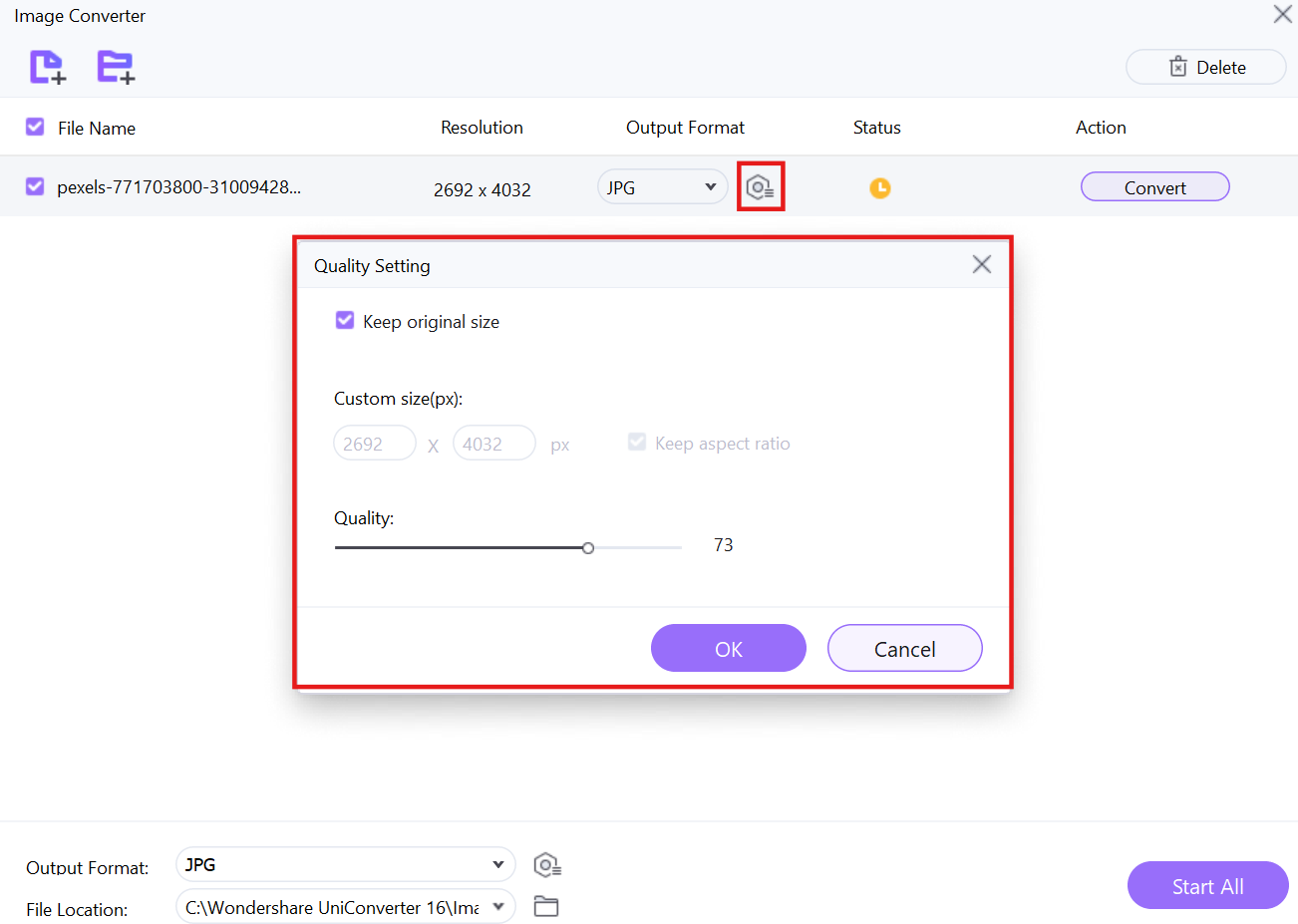
Once the images are uploaded, click the settings (gear) icon to adjust parameters such as resolution, quality, and output format. Lowering these settings will help reduce file size while maintaining acceptable visual clarity. After making adjustments, click the Convert button to start compression. The optimized images will be saved in the selected output folder.

Part 3: Other Methods to Reduce Size of JPG for Better Performance
If you want to reduce JPG file size without installing software, online tools are a convenient option. These tools allow users to compress, resize, and optimize images quickly, ensuring websites load faster without sacrificing visual quality. Whether you're a web designer, blogger, or business owner, using the right tool can enhance user experience and improve site performance. Below are five reliable tools to reduce the size of JPG files efficiently.
1. Compress2Go – Quick Online JPG Compression
Compress2Go is an efficient online tool that helps users reduce JPG image size without compromising quality. It offers adjustable compression settings, allowing users to select the best balance between image clarity and file size. The platform is easy to use, making it ideal for bloggers, website owners, and digital marketers who need optimized visuals for online use.

Key Features
- Fast Online Compression: It quickly processes images, reducing file size while preserving essential visual details.
- Adjustable Compression Settings: Users can modify compression levels to control the trade-off between size and quality.
- Supports Multiple Image Formats: Works with JPG, PNG, GIF, and BMP, making it versatile for different file types.
- Secure File Processing: Uploaded images are automatically deleted after processing, ensuring user privacy.
- No Software Installation Required: Runs entirely in a browser, making it accessible from any device without downloads.
Steps to Reduce JPG Size with Compress2Go
Step 1: Upload Image
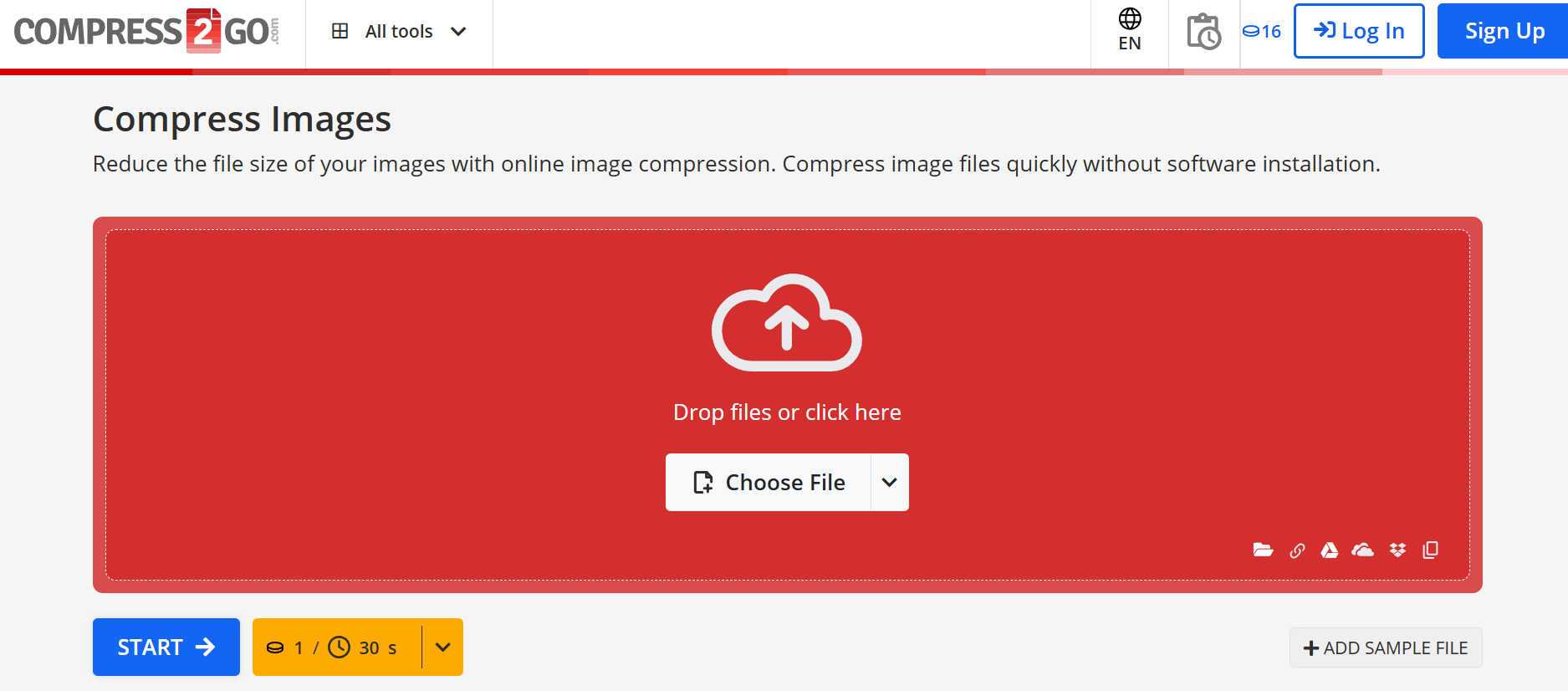
Visit the Compress2Go website and click on Choose File to select the JPG image you want to compress. You can upload a single file or multiple images for batch processing.
Step 2: Set Compression Level
Choose the compression settings that best suit your needs. You can lower the quality slightly to achieve a smaller file size while maintaining a good visual appearance.
Step 3: Download the Compressed File
Once the compression is complete, click Start to begin processing. After a few seconds, the optimized file will be available for download.
2. ReduceImages – Simple JPG Resizer
ReduceImages is an easy-to-use online tool that helps users reduce the file size of JPG images while maintaining visual quality. It provides both compression and resizing features, allowing users to optimize images for different screen sizes. This tool is particularly useful for those who need to resize and compress multiple images at once. Whether for personal or professional use, ReduceImages makes it simple to create optimized images for websites and social media.

Key Features
- Easy Image Resizing: Allows users to adjust image dimensions while compressing, making it suitable for different web and social media needs.
- Custom Compression Settings: Provides users with the flexibility to set the desired file size and image quality based on optimization needs.
- Supports Various File Formats: Works with JPG, PNG, and BMP, offering compatibility with different image types for better usability.
- Batch Processing Capability: Enables users to compress multiple images simultaneously, improving workflow efficiency for larger projects.
- No Watermark on Output: Ensures that compressed images remain clean and professional-looking without unwanted branding or logos.
Steps to Reduce JPG Size with ReduceImages
Step 1: Upload JPG File
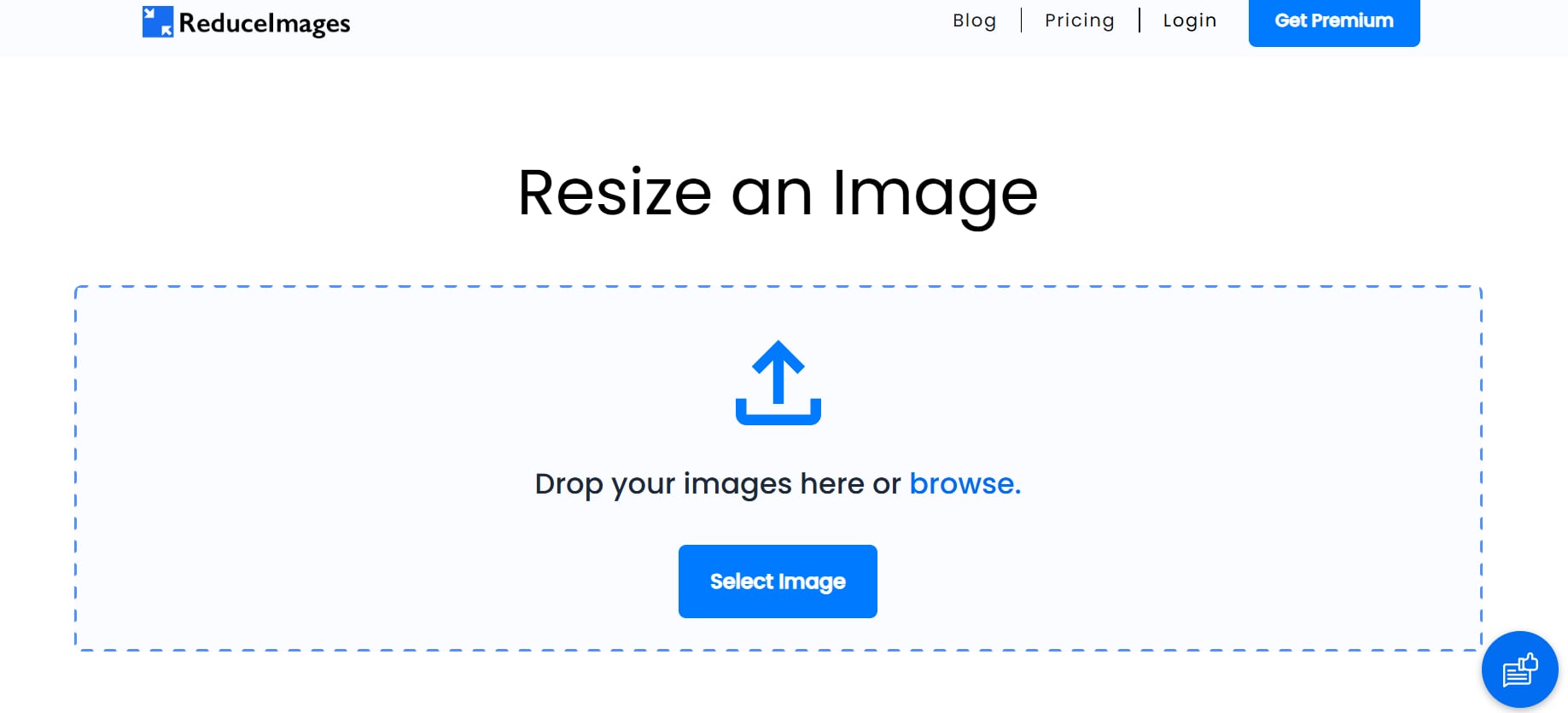
Visit the ReduceImages website and click Upload Image to select the JPG file you want to compress. You can also upload multiple images for batch resizing.
Step 2: Adjust Compression and Resizing Settings
Modify the compression level and adjust the image dimensions if needed. The tool provides a real-time preview to help ensure the best balance between size and quality.
Step 3: Download the Optimized Image
Click Apply Changes to process the image. Once the compression is complete, download the reduced JPG file to your computer or mobile device.
3. Adobe Express – Premium JPG Resizer
Adobe Express offers a high-quality solution to reduce the size of JPG files while ensuring professional-grade compression. It is ideal for designers, photographers, and businesses that require optimized images for websites, social media, and marketing. The tool provides advanced compression settings with a smooth user interface, making image resizing and compression effortless. With cloud-based processing, Adobe Express ensures efficient optimization without compromising quality.

Key Features
- Professional-Grade Compression: Uses advanced algorithms to shrink file sizes while preserving image details, colors, and sharpness.
- Supports Multiple Image Types: Works with JPG, PNG, and GIF, providing users with flexibility for various design and marketing needs.
- Easy-to-Use Interface: Offers a clean and intuitive layout, making compression and resizing accessible for both beginners and professionals.
- Cloud-Based Processing: Optimizes images online, reducing storage needs and ensuring fast processing across different devices.
- Direct Social Media Sharing: Allows users to upload optimized images directly to social media platforms without additional downloads.
Steps to Reduce JPG Size with Adobe Express
Step 1: Open Adobe Express
Go to the Adobe Express website and select the JPG Resizer tool. Click Upload to add your image from your device or cloud storage.
Step 2: Customize Compression and Resizing Options
Adjust the compression settings to control file size while keeping image clarity. Resize the image if needed, and preview the output before applying the changes.
Step 3: Download the Compressed Image
Click Resize & Download to save the optimized image to your device. The compressed image is now ready for use on websites, social media, or marketing materials.
4. Compress JPEG – Free Online Image Compressor
Compress JPEG is a free online tool designed specifically to reduce JPG file size quickly and efficiently. It provides automatic compression without requiring manual adjustments, making it perfect for those who need a quick solution. The tool also supports batch compression, allowing users to process multiple images at once. Whether for personal or business use, Compress JPEG helps ensure fast-loading web pages with reduced image file sizes.

Key Features
- Drag-and-Drop Interface: Simplifies the process of uploading and compressing images, making it user-friendly for all experience levels.
- Bulk Compression Support: Enables users to process multiple images at once, ensuring efficiency for large-scale projects.
- Instant Preview Feature: Allows users to see the compression effect before downloading, helping maintain the desired quality.
- No Registration Required: Offers free image compression without requiring users to create an account, making it accessible to all.
- Works on Any Device: Compatible with desktops, tablets, and mobile browsers, allowing easy use from any platform.
Steps to Reduce JPG Size with Compress JPEG
Step 1: Upload Image
Visit the Compress JPEG website and drag and drop your JPG files onto the upload area. You can add multiple images for batch processing.
Step 2: Start Compression
The tool automatically compresses the images based on its built-in settings. Wait for the process to complete, and preview the reduced file size.
Step 3: Download the Compressed Image
Once compression is done, click Download All to save the optimized JPG files to your computer or mobile device.
5. SmallPDF – JPG Size Reducer for Web Optimization
SmallPDF is a multi-purpose online tool that includes an easy-to-use feature to reduce the file size of JPG images. It provides a simple drag-and-drop interface for fast and effective compression. The tool is cloud-based, ensuring secure and efficient image optimization without using device storage. SmallPDF is ideal for users who need a quick and straightforward way to compress JPG images while maintaining quality.

Key Features
- Fast Image Compression: Quickly reduces JPG file size while maintaining a good balance between quality and storage efficiency.
- Drag-and-Drop Support: Provides an easy way to upload and compress images without navigating through complex settings.
- Cloud-Based Processing: Ensures efficient compression without using device storage, making it accessible from anywhere.
- Secure File Handling: Automatically deletes uploaded files after processing, enhancing privacy and security for users.
- Integrated PDF Tools: Offers additional features like converting JPGs to PDFs, making it a versatile tool beyond just image compression.
Steps to Reduce JPG Size with SmallPDF JPG Compressor
Step 1: Open SmallPDF JPG Compressor
Go to the SmallPDF website and select the JPG Size Reducer tool. Click Choose File to upload the image you want to compress.
Step 2: Apply Compression Settings
The tool automatically applies its compression algorithm to reduce file size. Users do not need to manually adjust settings, making the process quick and simple.
Step 3: Download the Optimized Image
Once compression is complete, click Download to save the optimized JPG file. The reduced image is now ready for web use or storage.
Part 4: Best Techniques to Optimize Images for Faster Website Loading
Optimizing images is essential for improving website speed, reducing load times, and enhancing user experience. Large, unoptimized images can slow down a webpage, leading to higher bounce rates and lower search engine rankings. Using the right techniques can help maintain high-quality visuals while ensuring faster performance.

- Convert Images to WebP Format: WebP is a modern image format that provides better compression than JPG and PNG, significantly reducing file sizes while maintaining image quality. Using WebP instead of traditional formats helps websites load faster and improves overall performance.
- Use Lazy Loading: Lazy loading ensures that images are loaded only when they come into view on the user’s screen, reducing the initial page load time. This technique helps optimize website speed, especially for image-heavy pages, by prioritizing visible content first.
- Compress Images Before Uploading: Using tools like UniConverter, TinyPNG, or CompressJPEG to reduce file size before uploading prevents large images from slowing down a website. Compression removes unnecessary data while keeping the image visually appealing and lightweight.
- Optimize Image Dimensions: Uploading excessively large images forces the browser to resize them, increasing load times. Instead, adjust image dimensions based on display requirements, ensuring they are neither too large nor too small for their intended use.
- Implement a Content Delivery Network (CDN): A CDN stores images on multiple servers across different locations, reducing the time it takes for images to load. By delivering images from the closest server to the user, CDNs help improve website speed and responsiveness.
Conclusion
Optimizing images is crucial for maintaining fast website performance, improving user experience, and boosting SEO rankings. Using efficient compression tools helps reduce JPG file size without sacrificing quality, ensuring web pages load quickly. Online tools like Compress2Go, ReduceImages, and Adobe Express provide quick compression, but for advanced features and offline use, UniConverter is the best choice. UniConverter not only helps to reduce the size of JPG files but also offers additional features like Auto Cutter, AI image enhancer, and batch image processing. These tools allow users to edit, convert, and enhance images with ease. Start using UniConverter today to optimize your website images efficiently while exploring its powerful editing capabilities for all your creative needs.
FAQs
1. How can I reduce the size of JPG files without losing quality?
You can use tools like UniConverter, CompressJPEG, or TinyPNG to reduce JPG file size while maintaining quality. These tools use advanced compression techniques to shrink images without noticeable degradation. Adjusting the compression level helps balance size and clarity.
2. Why do large JPG images slow down a website?
Large images increase page load times, leading to slower website performance and higher bounce rates. Compressing images to reduce the file size of JPG ensures faster loading speeds and improved user experience.
3. What is the best image format for faster website speed?
WebP is the best format as it provides superior compression while maintaining high quality. Converting JPG files to WebP can further reduce file size and improve webpage performance.
4. How does lazy loading help optimize images?
Lazy loading delays the loading of off-screen images until they are needed, reducing initial page load time. This technique works well with JPG reduce size methods to improve website speed and user experience.
5. Can I convert JPG images into other formats after reducing file size?
Yes, UniConverter allows users to convert JPG to PNG, WebP, or GIF after compression. This feature helps create optimized images for different web and design requirements.